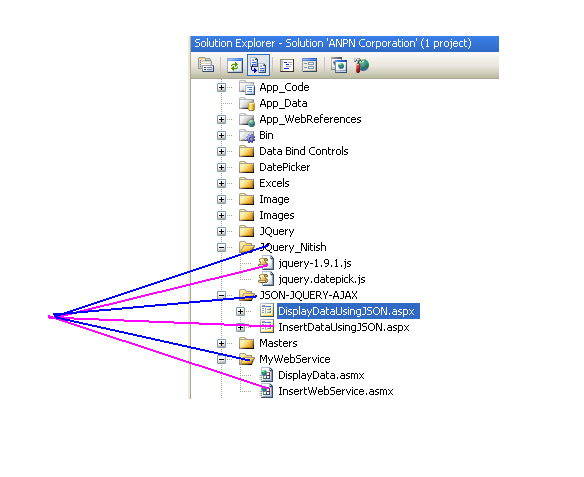
Here Blue Indicates Folder & Pink Indicates File's Name.
InsertDataUsingJSON.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="InsertDataUsingJSON.aspx.cs" Inherits="JSON_JQUERY_AJAX_InsertDataUsingJSON" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Insert Data Using JSON</title>
<script src="../JQuery_Nitish/jquery-1.9.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#btnSave').click(function () {
$.ajax({
type: "POST",
url: "../MyWebService/InsertWebService.asmx/SaveData",
data: "{ 'firstName': '" + $('#tbFName').val() + "','lastName': '" + $('#tbLName').val() + "'}",
contentType: "application/json; charset=utf-8",
success: function(result){
//alert ("Saved Successfully");
$("#msg").text("Saved");
},
error: function(bad) {
alert("Error");
//alert(bad.responseText);
}
});
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<center><p id ="msg" ></p></center>
<table align="center">
<tr>
<td>
FirstName:
</td>
<td>
<asp:TextBox ID="tbFName" runat="server" />
</td>
</tr>
<tr>
<td>
LastName:
</td>
<td>
<asp:TextBox ID="tbLName" runat="server" />
</td>
</tr>
</table>
<center>
<input type="button" value="Save Data" id="btnSave" /></center>
</div>
</form>
</body>
</html>
InsertWebService.asmx
using System;
using System.Collections;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Xml.Linq;
using System.Data;
using System.Data.SqlClient;
using System.Collections.Generic;
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
[System.Web.Script.Services.ScriptService]
public class InsertWebService : System.Web.Services.WebService
{
public InsertWebService() { }
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
//int rowsInserted = 0;
//[WebMethod]
//public string InsertValues(string name, string email, string phone, string address)
//{
// using (SqlConnection conn = new SqlConnection("Server=iyc1server; database=test_base; uid=sa; pwd=saa;"))
// {
// string sql = "INSERT INTO OMG (S_Name,S_Age,S_Sex,S_Hobbies)VALUES(name, email, phone, address)";
// SqlCommand cmd = new SqlCommand(sql,conn);
// cmd.CommandType = CommandType.Text;
// conn.Open();
// rowsInserted = cmd.ExecuteNonQuery();
// conn.Close();
// cmd = null;
// }
// return rowsInserted.ToString();
//}
[WebMethod]
public bool SaveData(string firstName, string lastName)
{
bool result = false;
using (SqlConnection connection = new SqlConnection("Server=iyc1server; database=test_base; uid=sa; pwd=saa;"))
{
SqlCommand cmd = new SqlCommand();
cmd.Connection = connection;
cmd.CommandText = String.Format("insert into PersonName(FirstName,LastName) values ('{0}','{1}')", firstName, lastName);
cmd.CommandType = CommandType.Text;
connection.Open();
int count = cmd.ExecuteNonQuery();
if (count > 0)
{
result = true;
}
else
{
result = false;
}
}
return result;
}
}
There Is No Use of InsertDataUsingJSON.aspx.cs Page.
Mind Page Name.
Cheers!!!
InsertDataUsingJSON.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="InsertDataUsingJSON.aspx.cs" Inherits="JSON_JQUERY_AJAX_InsertDataUsingJSON" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Insert Data Using JSON</title>
<script src="../JQuery_Nitish/jquery-1.9.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#btnSave').click(function () {
$.ajax({
type: "POST",
url: "../MyWebService/InsertWebService.asmx/SaveData",
data: "{ 'firstName': '" + $('#tbFName').val() + "','lastName': '" + $('#tbLName').val() + "'}",
contentType: "application/json; charset=utf-8",
success: function(result){
//alert ("Saved Successfully");
$("#msg").text("Saved");
},
error: function(bad) {
alert("Error");
//alert(bad.responseText);
}
});
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<center><p id ="msg" ></p></center>
<table align="center">
<tr>
<td>
FirstName:
</td>
<td>
<asp:TextBox ID="tbFName" runat="server" />
</td>
</tr>
<tr>
<td>
LastName:
</td>
<td>
<asp:TextBox ID="tbLName" runat="server" />
</td>
</tr>
</table>
<center>
<input type="button" value="Save Data" id="btnSave" /></center>
</div>
</form>
</body>
</html>
InsertWebService.asmx
using System;
using System.Collections;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Xml.Linq;
using System.Data;
using System.Data.SqlClient;
using System.Collections.Generic;
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
[System.Web.Script.Services.ScriptService]
public class InsertWebService : System.Web.Services.WebService
{
public InsertWebService() { }
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
//int rowsInserted = 0;
//[WebMethod]
//public string InsertValues(string name, string email, string phone, string address)
//{
// using (SqlConnection conn = new SqlConnection("Server=iyc1server; database=test_base; uid=sa; pwd=saa;"))
// {
// string sql = "INSERT INTO OMG (S_Name,S_Age,S_Sex,S_Hobbies)VALUES(name, email, phone, address)";
// SqlCommand cmd = new SqlCommand(sql,conn);
// cmd.CommandType = CommandType.Text;
// conn.Open();
// rowsInserted = cmd.ExecuteNonQuery();
// conn.Close();
// cmd = null;
// }
// return rowsInserted.ToString();
//}
[WebMethod]
public bool SaveData(string firstName, string lastName)
{
bool result = false;
using (SqlConnection connection = new SqlConnection("Server=iyc1server; database=test_base; uid=sa; pwd=saa;"))
{
SqlCommand cmd = new SqlCommand();
cmd.Connection = connection;
cmd.CommandText = String.Format("insert into PersonName(FirstName,LastName) values ('{0}','{1}')", firstName, lastName);
cmd.CommandType = CommandType.Text;
connection.Open();
int count = cmd.ExecuteNonQuery();
if (count > 0)
{
result = true;
}
else
{
result = false;
}
}
return result;
}
}
There Is No Use of InsertDataUsingJSON.aspx.cs Page.
Mind Page Name.
Cheers!!!